BlogATAhon2021 Entry
Cypress, future of automation testing
by Tejaswi Bhondave
This article mainly focuses on Cypress which is a free & open source next generation front end testing tool for web applications built using modern JavaScript frameworks.
Why Cypress?
- Cypress can test anything that runs in a browser so from any other language if we can compile back to JavaScript, the code is executed in browser itself.
- Cypress ecosystem enhances productivity, makes testing an enjoyable experience.
- Cypress simplifies asynchronous testing, it automatically waits for the DOM elements to be visible, to be enabled, to be clickable. In short it automatically waits for commands and assertions before moving on.
- With cypress we spend more time in writing test scripts than resolving synchronization issues with page loads. Also it takes less no of lines of code to write in order to complete a test scenario.
- Cypress directly caters the actual automation script than doing other setup required for the test to run. It is amazingly simple to set up, write & run tests with Cypress.
- One of the game changers is Debuggability. We can debug directly from our familiar tools like Chrome DevTools.
- Cypress provides support to run tests across multiple browsers including chrome family browsers and Firefox.
- Using Cypress we can design flake-free tests that are fast and consistent. With no code, screenshots and videos are saved to project when run in headless mode.
- Additionally, Cypress helps us testing HTTP requests even we can stub and mock a request’s response so network interception is possible; no need to integrate any other tool for API testing with Cypress.
With this Cypress gives us a promising view of future of automation testing which simplifies automation configuration process which results in producing better & cleaner code.
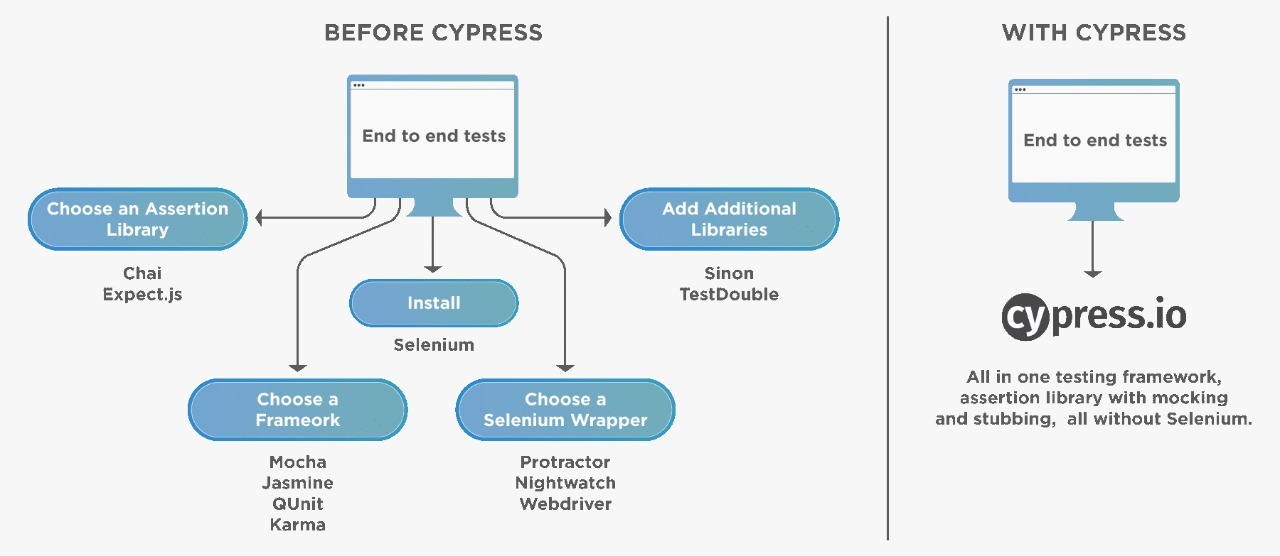
Cypress is all in one. When we install Cypress we get all the required tools and libraries in it to get started.

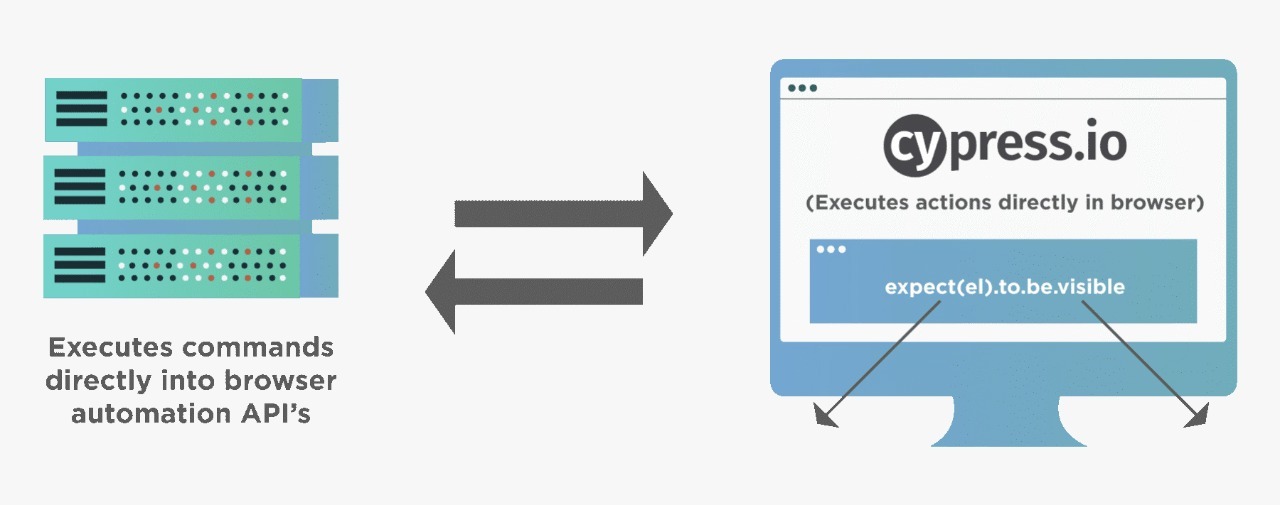
Cypress runs in the same run loop as application under test, so it has native access to every single object. There is no object serialization, there is no over-the-wire protocol; this tells us that Cypress is architecturally different than other automation tools.

Installation of Cypress is super easy. You must have node.js installed on your system as Cypress is node based application. Install Visual Studio Code editor and create your first test in Cypress.
With below installation command Cypress will be fully installed.

Install Cypress as your dev dependency and we can easily get started. After complete installation we will get Cypress desktop app and CLI.
To open Cypress desktop app hit below command:

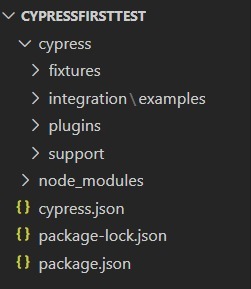
For the very first time when the Cypress desktop App is opened, Cypress scaffolding looks like this:

Under project name Cypress directory with all the folders is automatically created for us in order to get started quickly, not wasting much time in thinking which folders to create, where to save what. It’s pretty straightforward.
Running test using Cypress desktop App i.e via Test-runner
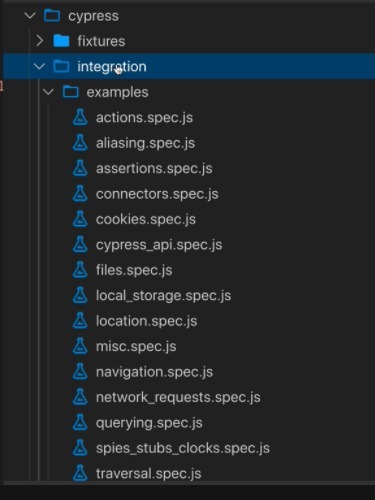
If we look at the folder structure, integration folder is the most important one as it holds all our test scripts.
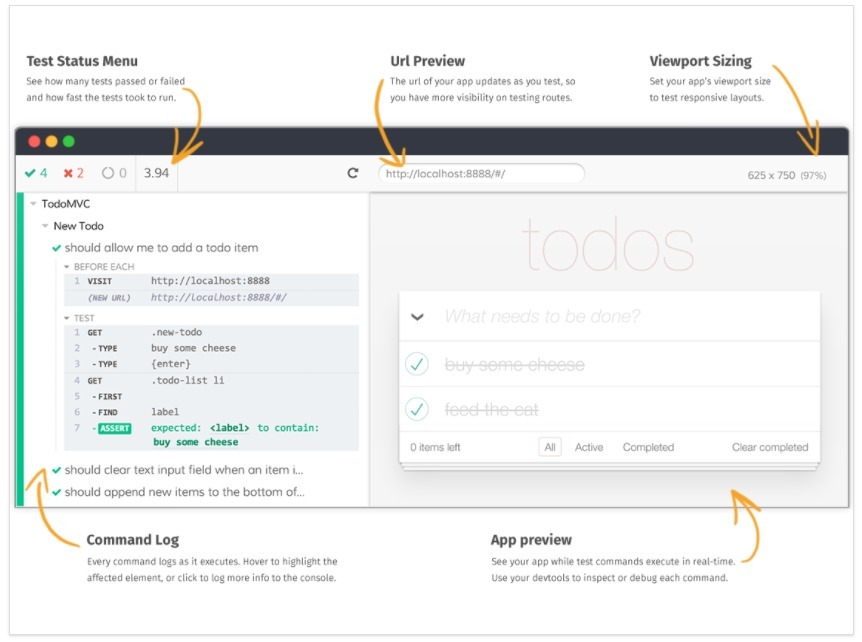
When clicked on any test case from integration folder from Cypress desktop app, you will see test running in the browser with command log at the left and application under test at the right.

Cypress provides such rich test runner, we can see the execution of each and every command and most important feature is time travel. So we can travel back in time to check what happened, how the application behavior was when particular command ran. Cypress takes the screenshots of every command execution. You can also go to developer tools & check the network tab.
Cypress by default executes test in electron browser but you can choose browser of your choice in test runner, viewport size also can be changed.

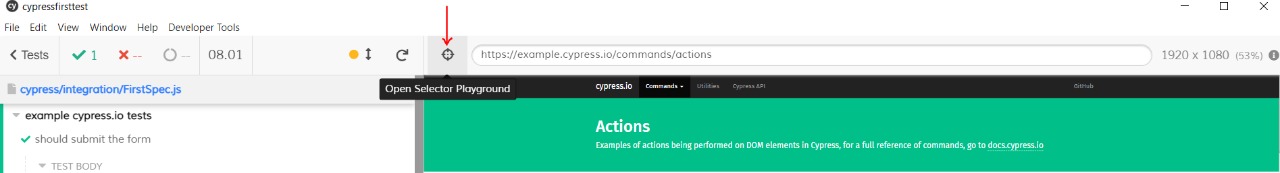
How easy it is to execute test in the Cypress. Isn’t it? One more feature in the test runner is Open Selector Playground, it returns you a unique selector of any web element. So if you are a beginner and not aware of how to write CSS for any web element, Cypress will help you by its selector playground feature.

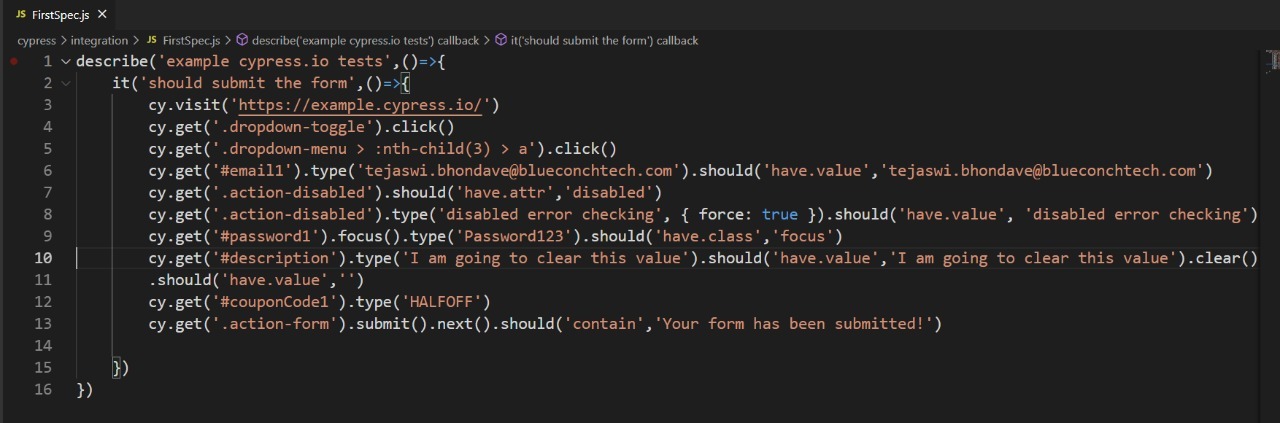
Now let’s see how easy it is to create a test in Cypress. Cypress comes bundled with a Mocha as a testing framework. So describe & it specifies test suite & spec file respectively.
cy is global object in Cypress on which all the helper methods are invoked.

Here you go! Successfully created a first test in Cypress.
It is user friendly as you can see the commands cy.visit() is to navigate to application url, cy.get() is to get the selector & perform actions such as click, type etc.
Cypress uses inbuilt Chai as the assertion library, again no need to integrate any external library for asserting purposes. So “should” in the spec file comes from chai library.
Isn’t it easy to create a test in Cypress? No configuration is required related to browser driver set up.
Cypress also provides us the facility of running the tests from command line. Hit below command and your test will be executed in headless mode.
cypress run
We can add options to above command to execute it on browser of your choice any specific spec also can be executed. We can also record the tests execution on cypress dashboard by passing unique key.
After execution from command line videos folder will be created by cypress & all the videos are saved there.If any test fails when we are running from command line then screenshots folder is created by cypress in which failed screenshot are saved.
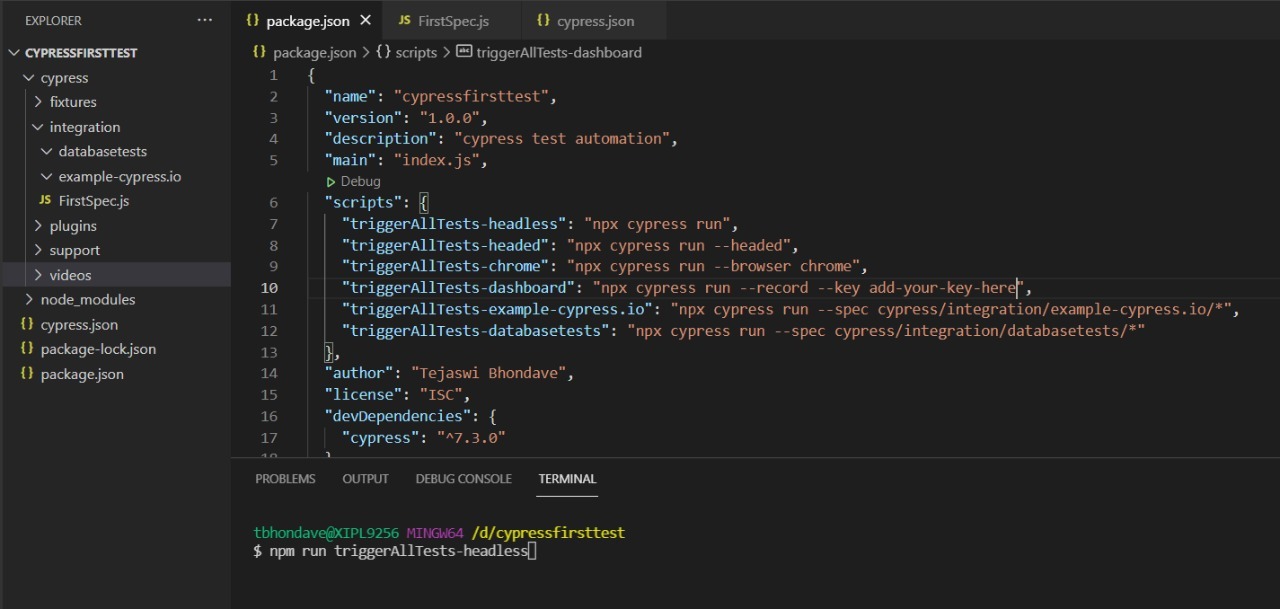
Various commands to run from command line:
- $ cypress run
- $ cypress run –headed
- $ cypress run –spec cypress/integration/FirstSpec.js
- $ cypress run –spec cypress/integration/FirstSpec.js –browser chrome
- $ cypress run –spec cypress/integration/*.js
- $ cypress run –spec “cypress/integration/FirstSpec.js, cypress/integration/SecondSpec.js
Above commands can also be added under scripts in package.json file and can be invoked using npm run <script_name>. package.json stores all the required packages/dependencies.

These scripts when added as a choice parameter while configuring a job in CI tool, for eg. Jenkins, we can easily select any script and execute using Build with Parameters.
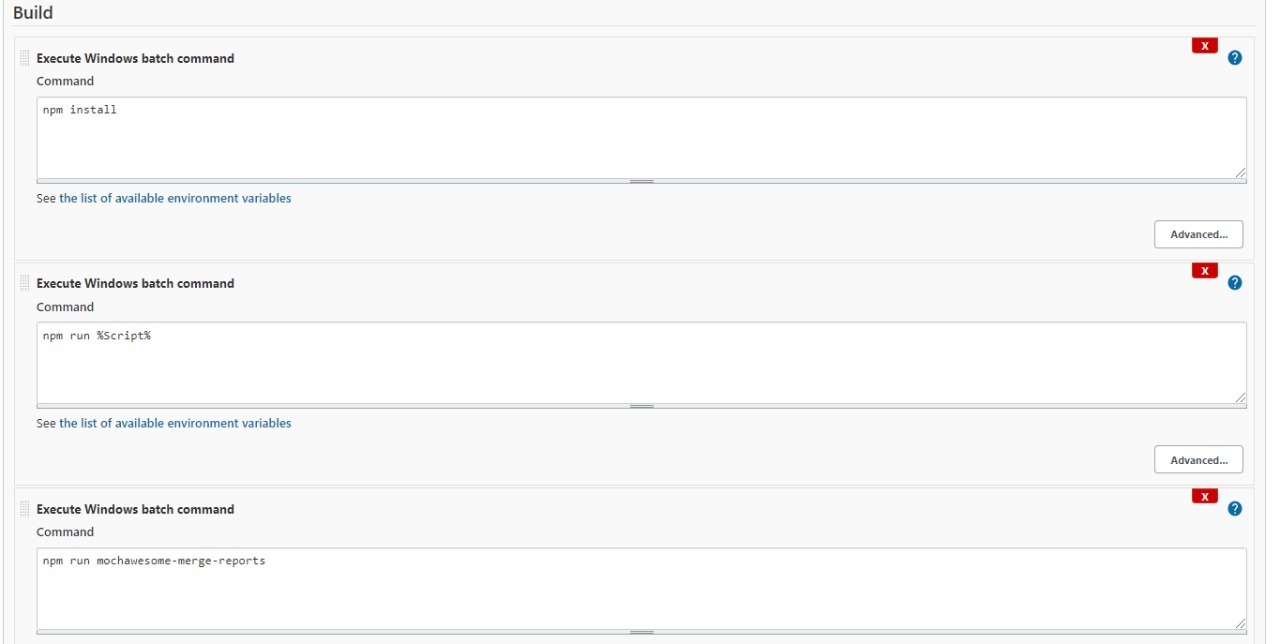
Yes, it is again very easy to integrate your Cypress project with any CI tool. Add below commands while configuring a job and job is ready to run.

When it comes to reporting, mochawesome is a custom reporter which can be used with Mocha.

Hit above command and with little configuration in cypress.json it generates beautiful report for us as shown below.
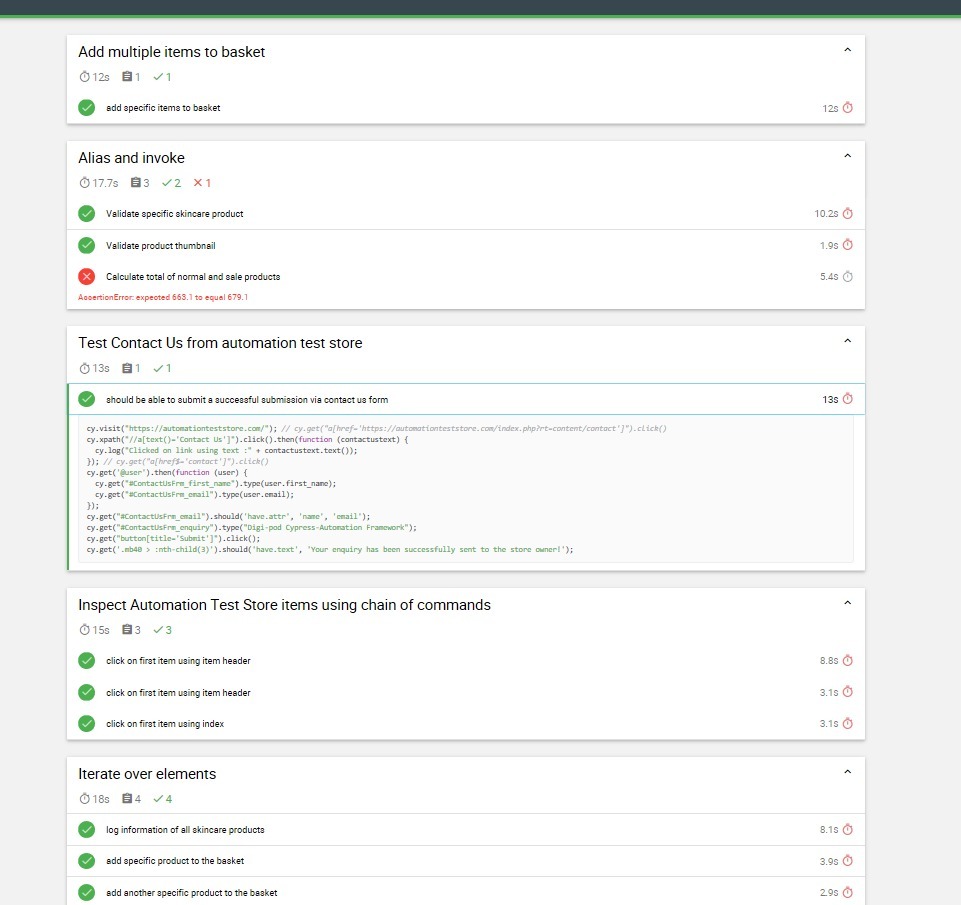
Report nicely displays how much time it took to execute, whether test case got passed or failed, if failed what is the reason, it also shows the it block with code which executed. This is how report looks like.

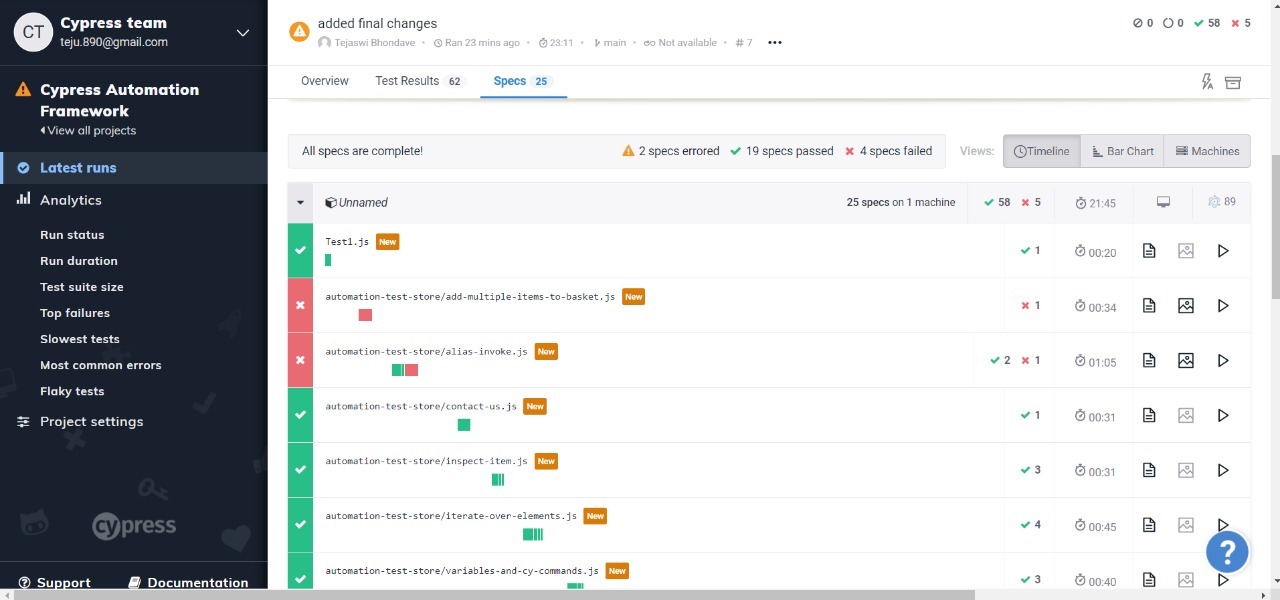
If you wanted to see the video of your execution, Cypress gives us a rich feature in terms of Cypress Dashboard. Cypress can record your tests and make the results available in the Cypress Dashboard for further analysis of failed tests. How exactly application behaved at that particular time so we can easily identify the failure cause.
Cypress dashboard also record tests when running locally, also it is a service that gives access to recorded tests when our framework is integrated with any CI provider. Further parallel testing can be achieved when multiple machines are available within CI environment. Hit below command and then Cypress Dashboard service talks to CI machines for the parallelization of test runs via load-balancing across available CI machines.


This is how dashboard looks like, with videos of all specs, screenshots for failed specs so analysis is easy and no need to integrate any 3rd part tool to avail such facility.
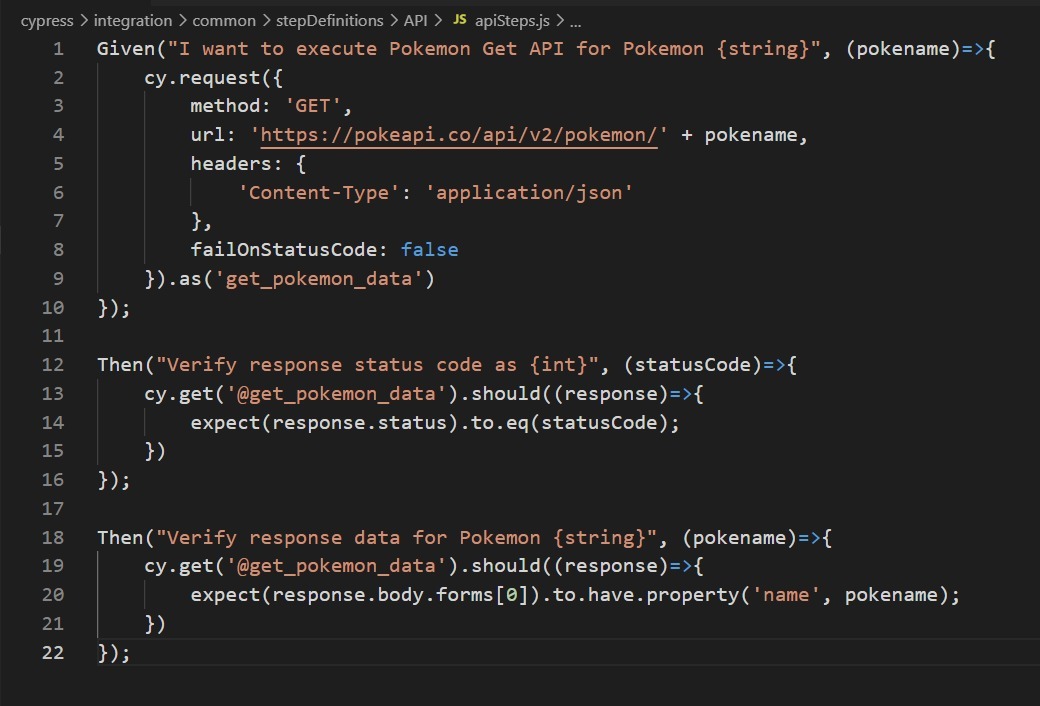
Last but not least Cypress with its unique architecture allows us to perform API testing. cy.request() is used to talk to an external endpoint without bringing web into the picture.

We can validate the response parameters such as body, status, headers, duration etc. Cypress supports almost all the methods such as GET, PUT, POST, DELETE etc.
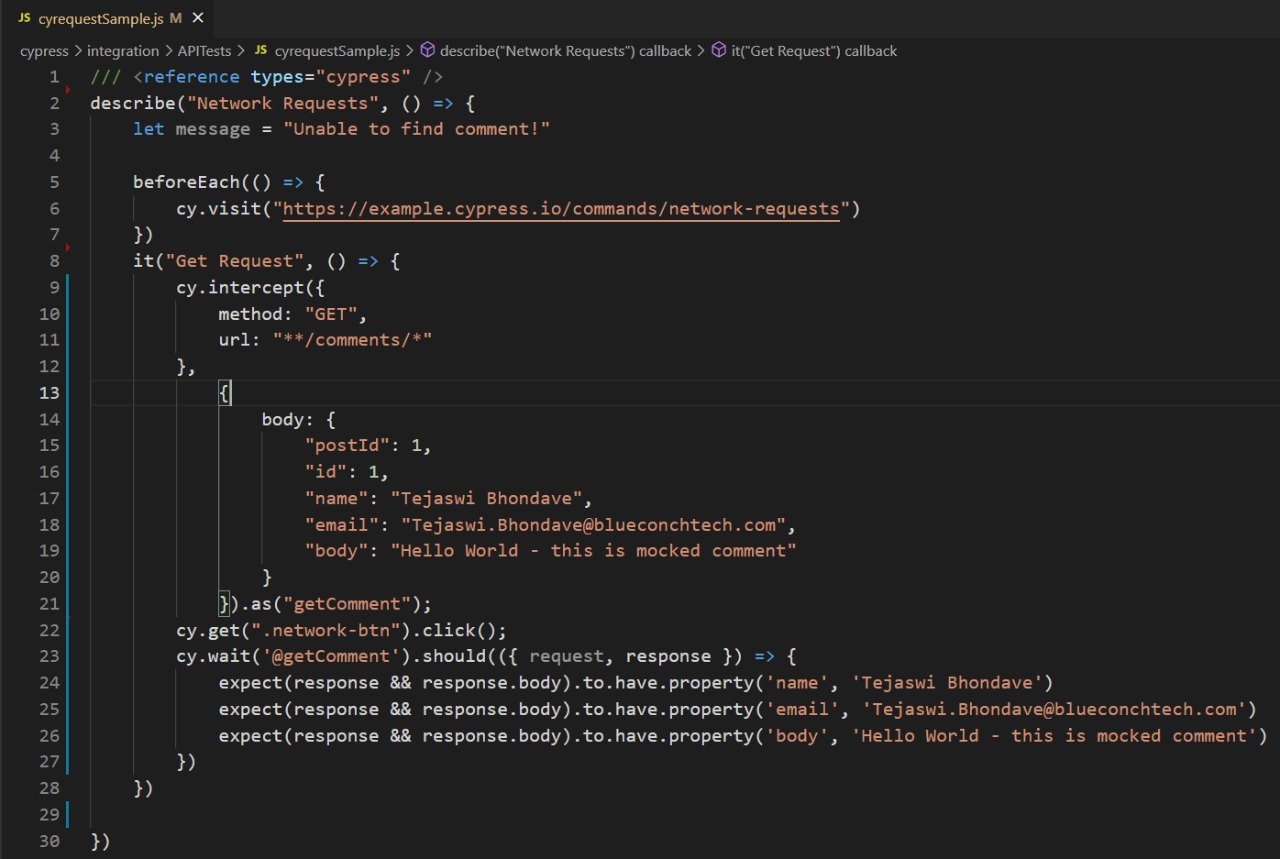
With Cypress we can also mock real HTTP responses, response body can be changed, and even we can also change headers or status codes before they are received by the browser. With this Network Interception feature edge cases testing is easily possible. It is also possible to mock HTTP request’s body, headers and URL before it is sent to the destination server. So in short there is no need to integrate any other tool for API testing.
cy.intercept() can only be used for spying; without manipulating the request or its response in any way. It also can be leveraged to modify the outgoing request, stub a response, make assertions etc.
This is how GET request can be intercepted.

Summary:
Cypress with its easy installation and unique features gives us great experience while writing, debugging and executing our tests.
Cypress helps in doing UI as well as API automation testing, we can mock the API response and in-depth and edge cases testing can be done.
Cypress with its unique architecture allows to create fast and reliable and flake-free tests.
Happy testing with Cypress!

About Author